PowerBIでSharepointリストの画像列(イメージ[image]列)に設定した画像を表示したいけど、うまくいかず試行錯誤したときの備忘録。
・Sharepointの列は下記の形式で列を定義

PowerBIでリストデータを読み込むと、列のデータとしてはjson形式なので
下記のようなデータとして取得される。
{
"type": "thumbnail",
"fileName": "******",
"nativeFile": {},
"fieldName": "******",
"serverUrl": "https://******.sharepoint.com",
"fieldId": "******",
"serverRelativeUrl": "/******/******/SiteAssets/Lists/***/***.jpg",
"id": "******"
}
このままレポートのマトリックス等で画像列データを表示させても
当然画像としては表示されず。。
「画像URL」の形であればちゃんと表示されるので
実際に画像データが保存されている場所をjsonデータの
「serverUrl」と「serverRelativeUrl」を使って「画像URL」の列を作ります。
以下、リストに作成した画像列「PrivatePic」を例に記載しています。
①Power BIデスクトップで読み込んだリストに対してクエリの編集を開く

②列を選択し、変換⇒JSON

③JSON形式に変換されたら列の展開ボタンをクリックし
今回使用する「serverUrl」と「serverRelativeUrl」をチェックしOK

④展開した列「PrivatePic.serverUrl」と「PrivatePic.serverRelativeUrl」が作成される。
(元の列名を~のチェックを入れているので
PrivatePic.が展開した列名の頭についています)
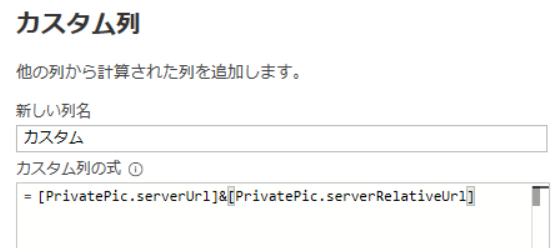
⑤さらにカスタム列を追加して、この2つの列の値を結合した
画像URL用のカスタム列を作る(新しい列名には適切な名前をつける)

画像は列名「カスタム」のままになっていますが、今回はPicURLという列名で作成
生成された列「PicURL」の値を一つコピーしてブラウザからアクセスし
画像が表示されるか確認する。
画像が正しく表示されたらクエリエディターでの編集は保存して終了。
⑥BIのレポートで表示するには④で追加した列のデータカテゴリを画像のURLにしておく

⑦レポートのマトリックスなどに④で追加した列を設定する
⑧Power BI DesktopではSharepoint上にある画像への直リンクでは認証が通らないため
正しく画像URLを渡せても表示がされません(仕様)

そのため、画像データを正しく表示させるにはレポートを発行し
PowerBI Service上で正しく表示されることを確認する必要があります。
もっと簡単に表示させる方法あるのかな・・・
画像列のデータがjson形式になる以上は仕方ないですかね。